The following tutorial assumes that the user has a basic knowledge of 3Ds Max when applying textures to the self-illumination toggle; applying the “UVW map” modifier and assigning material slots to objects/surfaces.
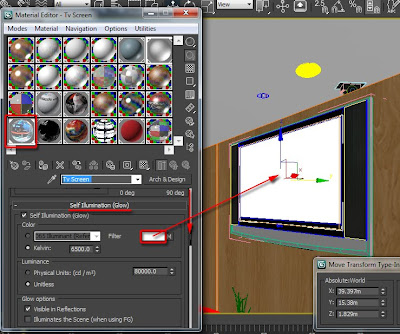
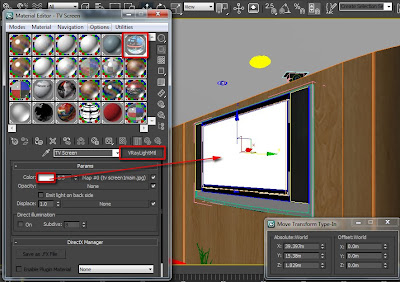
When using a bitmap in the “VrayLightMtl” or mental ray “Self Illumination (Glow)” toggle, the texture display is often overridden by its default colour swatch (i.e. white) in the viewport.
or
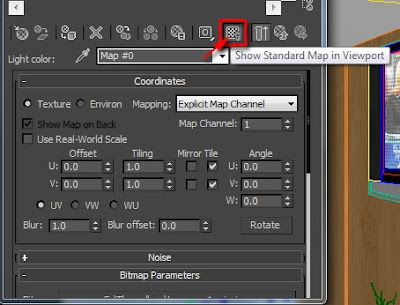
The viewport artifact occurs even when the “Show Standard Map in Viewport” button is enabled in the “Bitmap” parameters.
It’s also worth mentioning that this problem is only specific to 3Ds Max 2012 and 2013.
This current “bottleneck” is a major setback to users trying to tweak the bitmap to fit a specific area of a surface while using the “UVW map” modifier.
So far, some users resort to numerous unpractical solutions to overcome this hurdle.
The practical approach frequently used by most professionals to correct this viewport artifact, is to simply change the self-Illumination default colour swatch, to 100% black.
This “trick” will enable the self-illumination texture to automatically become visible in the viewport, for both Vray or mental ray.
or
I hope you have found this tutorial useful.
Video Captions available (CC)
Video Captions available (CC)
Video Captions available (CC)
Video Captions available (CC)
Finally, I have just published a New Book with Taylor & Francis/CRC Press, entitled,
V-Ray 5 for 3ds Max 2020: 3D Rendering Workflows
Click on the image below to find out more about my new book.
Checkout below my other Courses with High Resolution Videos, 3d Project files and Textures included.
Also, please Join my Patreon page or Gumroad page to download Courses; Project files; Watch more Videos and receive Technical Support. Finally, check my New channels below:
| Course 1: Exterior Daylight with V-Ray + 3ds Max + Photoshop |
| Course 2: Exterior Night with V-Ray + 3ds Max + Photoshop |
| Course 3: Interior Daylight with V-Ray + 3ds Max + Photoshop |
| Course 4: Interior Night with V-Ray + 3ds Max + Photoshop |
|
Also, please Join my Patreon page or Gumroad page to download Courses; Project files; Watch more Videos and receive Technical Support. Finally, check my New channels below:
More tips and Tricks:
Post-production techniques
Tips & tricks for architectural Visualisation: Part 1
Essential tips & tricks for VRay & mental ray
Photorealistic Rendering
Creating Customised IES lights
Realistic materials
Creating a velvet/suede material
FoxRenderfarm
www.arroway-textures.com
Renderpeople
Gobotree
.